Joomla in specify the location of a widget needs a module located in a specified position on the template. The position of the module allows you to move or adjust the position of the widget by simply changing the name of the module position has been specified. In some cases you want to create a new module position as you wish.
Like the picture above, follow social button was placed on the top header, at top right corner of the template. Module positions are not like the position of a module in general, therefore, to make that, you have to create and specify a new module position. To create a module in joomla site you have to specify the location and style.
As an example I will implement the process of making follow social button on the module position. In this case I would apply to joomla template which created by Artisteer. For another template, the concept is the same, go to Joomla backend (administration panel), click on the tab: Extensions> Template Manager. There are two scripts that we must add into joomla template, that is index.php and css of the template. Let's take a look the picture below!
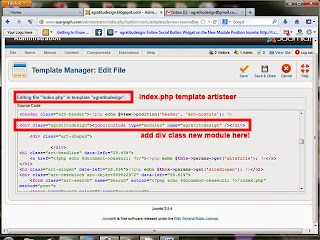
1. Add the following script to the bottom of the module position header script at index.php. on the joomla template
<div class="agratitudesign"><jdoc:include type="modules" name="agratitudesign" /></div>
The red color is the name of the css class rule, replace it with the name that you want! The blue color is the name of the module positions that will be created, can be replaced with the name as you wish. For more details look at the picture below!
2. Add a css rule to adjust the position of modules to fit and look more good for your joomla template.
3. Insert widget code of follow social button, as the script below!
Changes your user id of social media that you have as I marked as red. If there was social media that you do not have, please delete the line script above! After that create a new module by clicking on Tab: Extensions > Module Manager, at the module manager click New, and select the Custom HTML as module type, then enter the script above that you have customized.
At Custom HTML Module type the name of the module position and widget insert script code, and then save. Open your the joomla frontend, the results like the picture at the top of this article. For more details let's see the above article video!
.agratitudesign {
left: 800px;
top: 7px;
margin: 3px;
padding: 3px;
position: absolute;
margin-left: -142px !important;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
overflow: hidden;
z-index: 106;
}
The css name must be the same as div class at module position that specified at index.php of the template (point 1). Then adjust the values in the css rule that you want to apply, in order to get a more precise position. For more details, look at the picture below!left: 800px;
top: 7px;
margin: 3px;
padding: 3px;
position: absolute;
margin-left: -142px !important;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
overflow: hidden;
z-index: 106;
}
3. Insert widget code of follow social button, as the script below!
<div class="addthis_toolbox addthis_32x32_style addthis_default_style">
<a class="addthis_button_facebook_follow" addthis:userid="pages/Agratitudesign/451131721572773"></a>
<a class="addthis_button_twitter_follow" addthis:userid="agratitudesign"></a>
<a class="addthis_button_linkedin_follow" addthis:userid="agratitudesign"></a>
<a class="addthis_button_google_follow" addthis:userid="117305117604413746770/posts"></a>
<a class="addthis_button_youtube_follow" addthis:userid="agratitudesign"></a>
<a class="addthis_button_pinterest_follow" addthis:userid="agratitudesign"></a>
<a class="addthis_button_tumblr_follow" addthis:userid="agratitudesign"></a>
<a class="addthis_button_rss_follow" addthis:userid="http://agratitudesign.blogspot.com/feeds/posts/default"></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-5185d32c447e0ce9"></script>
At Custom HTML Module type the name of the module position and widget insert script code, and then save. Open your the joomla frontend, the results like the picture at the top of this article. For more details let's see the above article video!
Related Articles

















No comments :
Post a Comment